
Router Guards In Angular (canActivate, canActivateChild, canDeactivate, canLoad, resolve) | by Bittu Kumar | Oct, 2023 | Medium

angular14 - How to implement Angular AuthGuard that uses CanMatchFn and CanActivateFn? (How to convert Class Guards to Functional Guards) - Stack Overflow
router canActivate not working with Observer or Promise response · Issue #9613 · angular/angular · GitHub























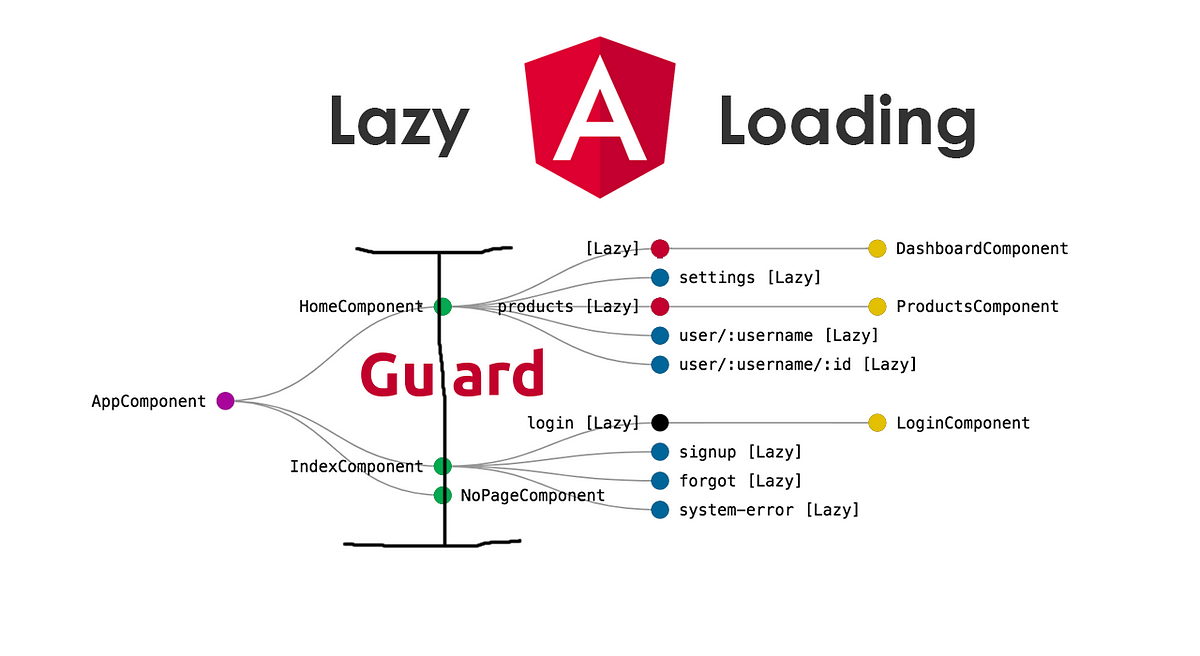
![Demystifying Angular Route Guards [Step-by-Step Guide] | Angular, Guard, Route Demystifying Angular Route Guards [Step-by-Step Guide] | Angular, Guard, Route](https://i.pinimg.com/736x/f4/c4/6a/f4c46a24ee4c651b20b891af93f65717.jpg)
