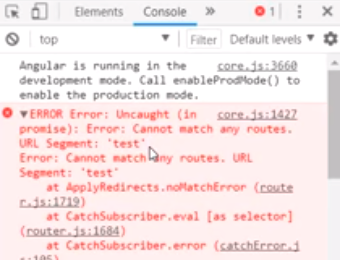
angular - ERROR Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'list' Error: Cannot match any routes. URL Segment: 'list' - Stack Overflow

angular2 routing - Angular -> NG04002: Cannot match any routes. URL Segment: 'edit' - Stack Overflow



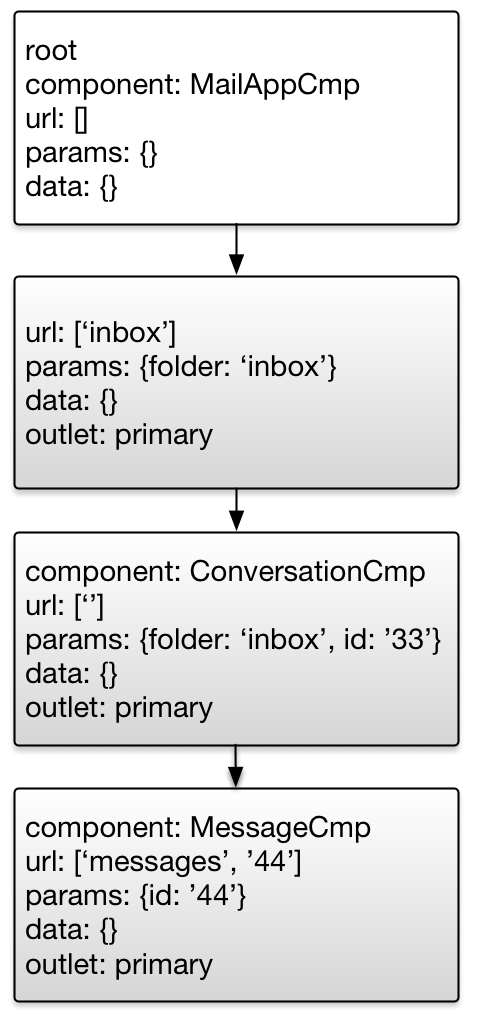
![6. Router State - Angular Router [Book] 6. Router State - Angular Router [Book]](https://www.oreilly.com/api/v2/epubs/9781787288904/files/graphics/Page-48-Image-27.jpg)