Use Angular Route-Guards to Secure Angular Pages — By allow, deny or redirect to other page-view. | by Ankit Maheshwari | JavaScript in Plain English

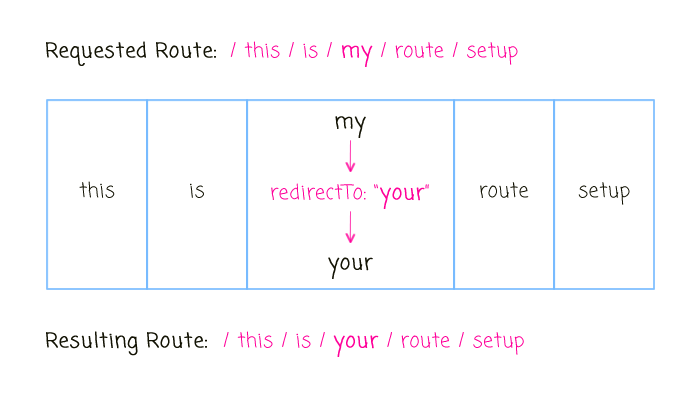
angularjs - UI Router: redirect to child state when navigating to abstract parent state - Stack Overflow

html - How to redirect to another ui-sref page in angularjs and show second page and first page hide? - Stack Overflow

Angular 9/8 How-To: Path Redirection and Handling 404 Paths Using Router Wildcard Routes | Techiediaries

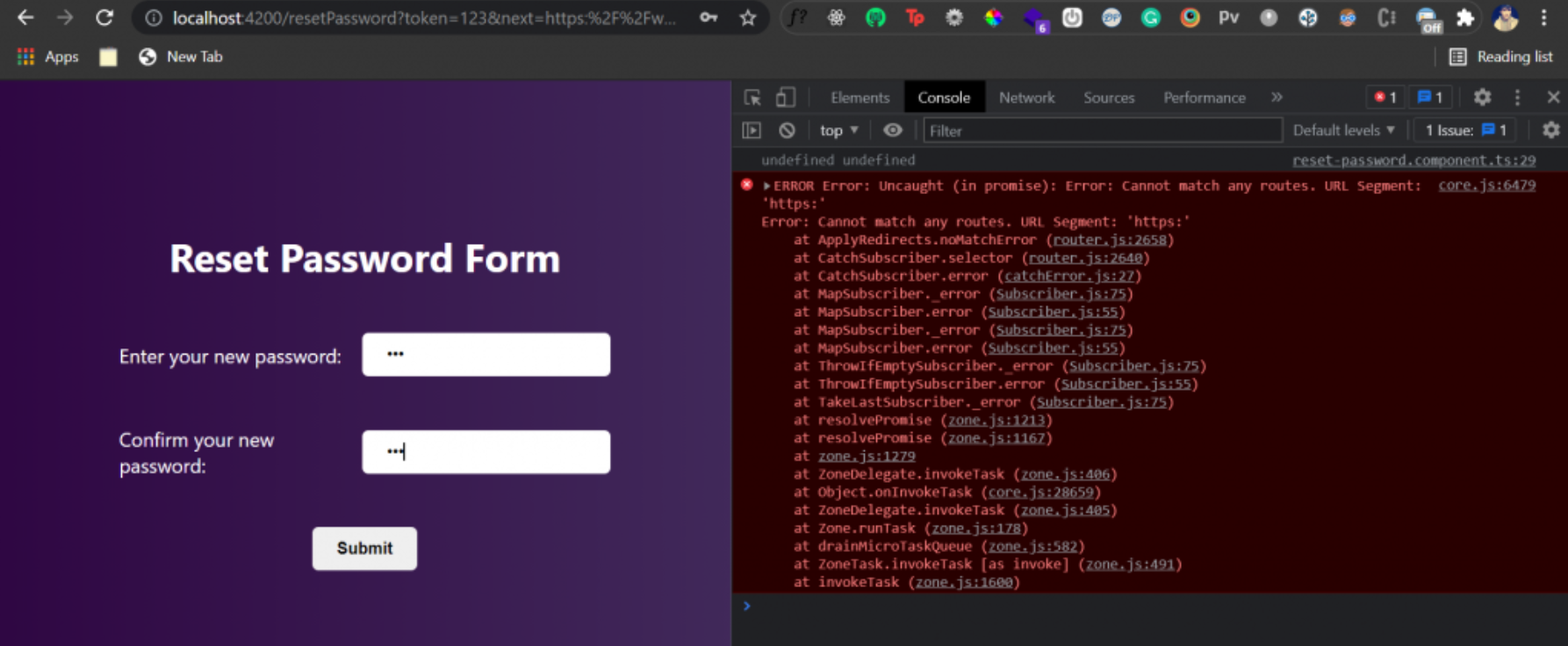
javascript - Angular UI Router issue when redirecting to a template after resolve() throws error - Stack Overflow
Redirect a user to a particular 'state' from a link in email sent using AngularJS · Issue #2786 · angular-ui/ui-router · GitHub