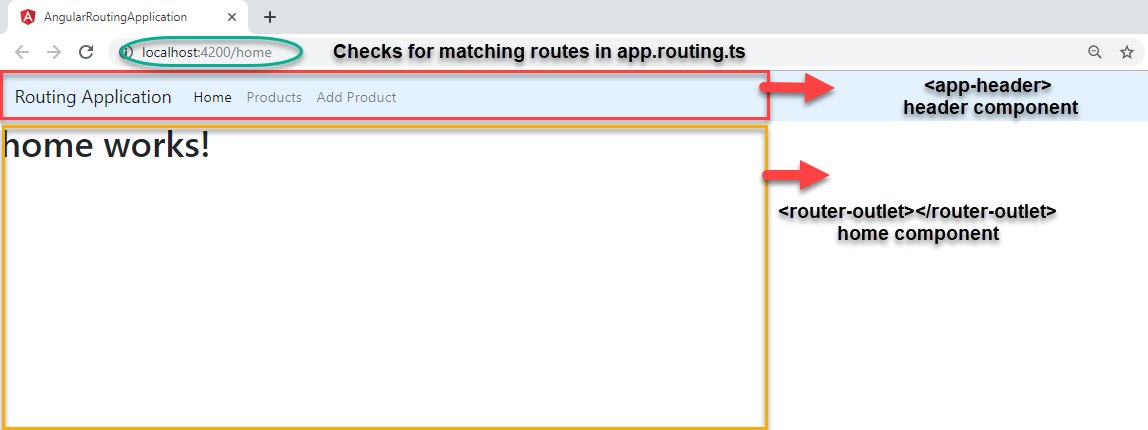
javascript - angular http fetching every time i navigate to component using routing - Stack Overflow

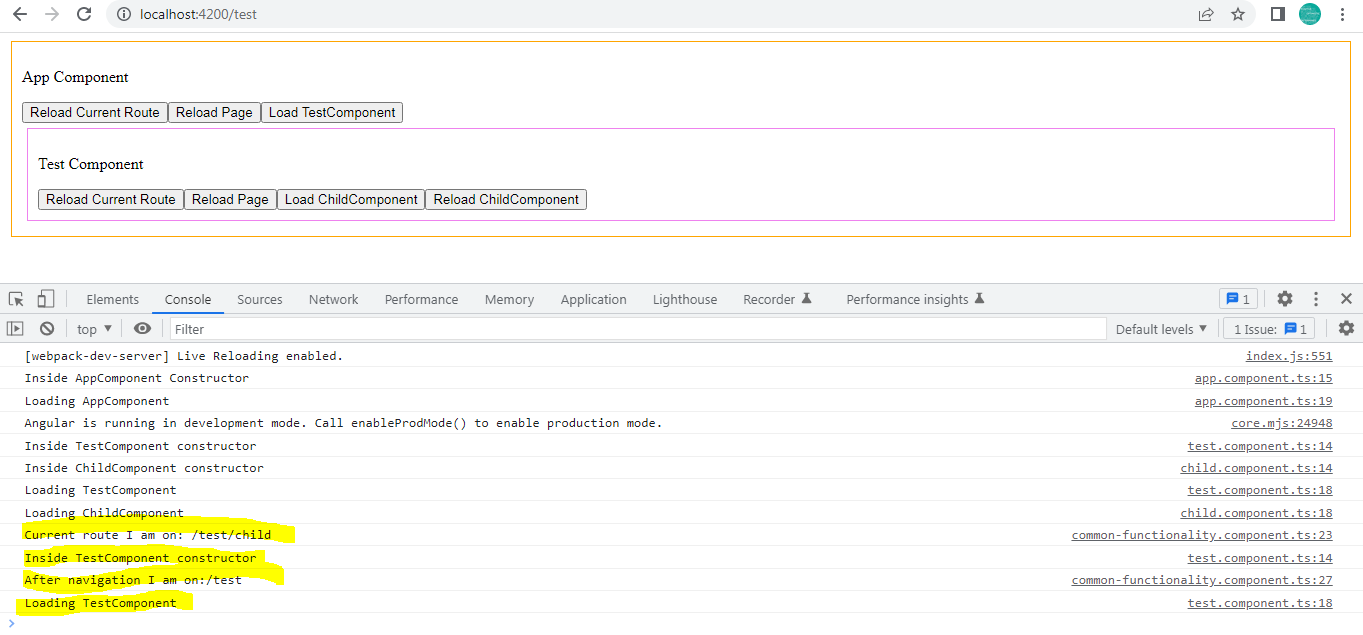
Angular: Reload/Refresh a Component or Entire Application & Reuse Logic Across Multiple Components | JavaScript in Plain English

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

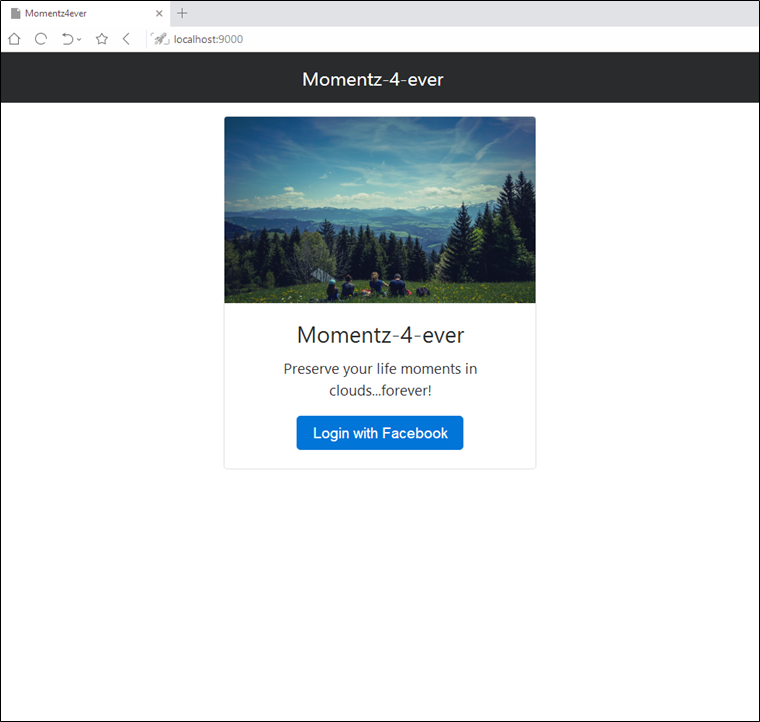
Adding Routes for Login and Home view components | by Bharat Tiwari | Developing an Angular-4 web app | Medium