Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)

Vue Tip: Dynamically Add & Remove Route While App Is Running | Michael Hoffmann - Senior Frontend Developer (Freelancer)
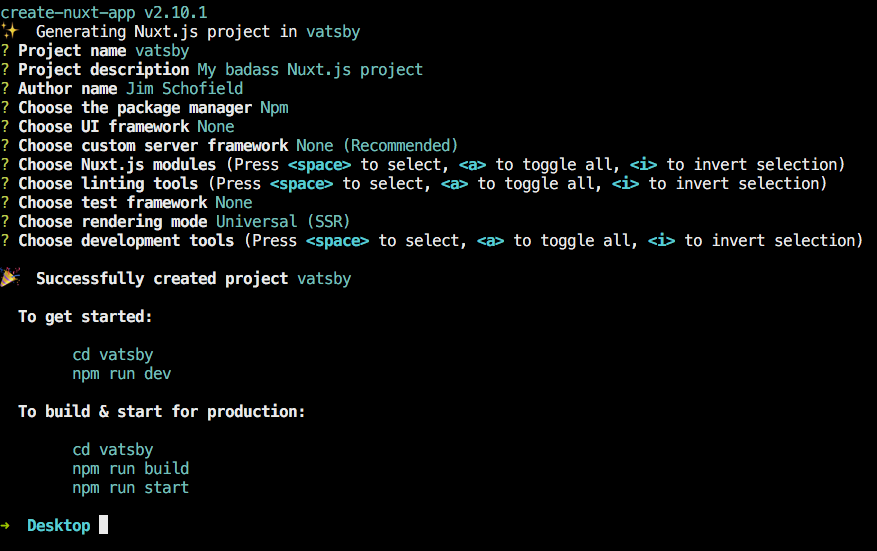
Nuxtjs external link dynamic redirect with params - router customization · Issue #7708 · nuxt/nuxt · GitHub