reactjs - Ionic/React/TypeScript,using react-router history.push, history.replace and history.goBack Animation triggers twice - Stack Overflow

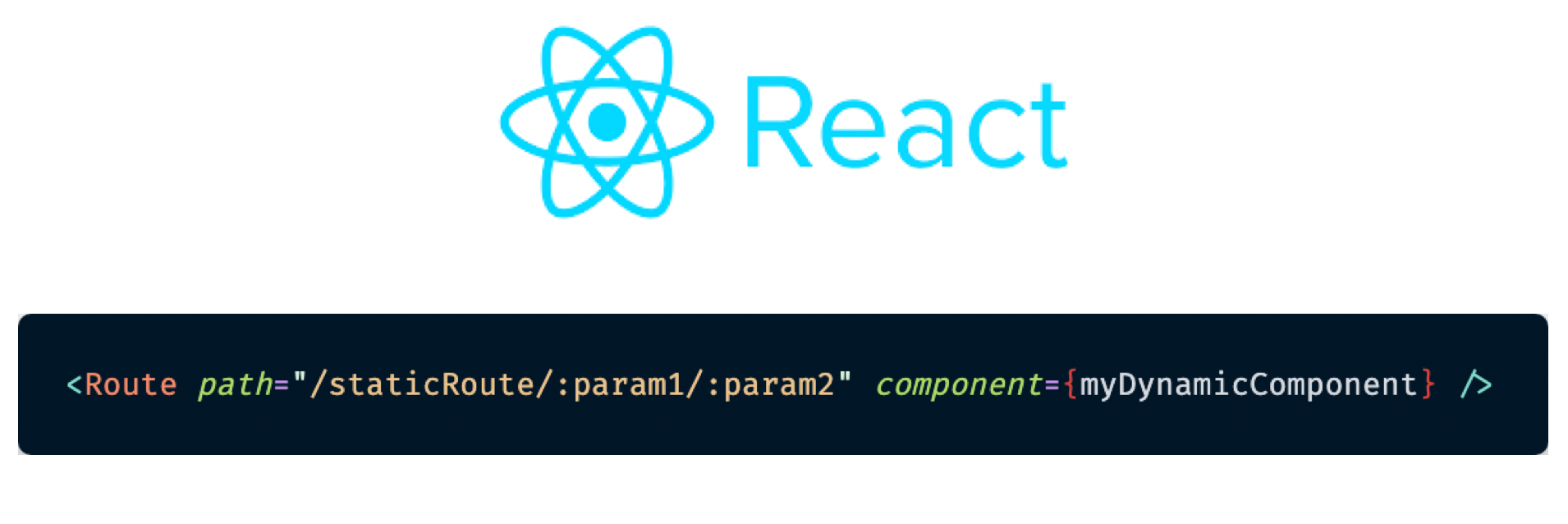
How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming

How To Pass Multiple Route Parameters in a React URL Path | by Paige Niedringhaus | Better Programming
Bug]: history.push no longer triggers a re-render when a search param has changed · Issue #7918 · remix-run/react-router · GitHub

javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow






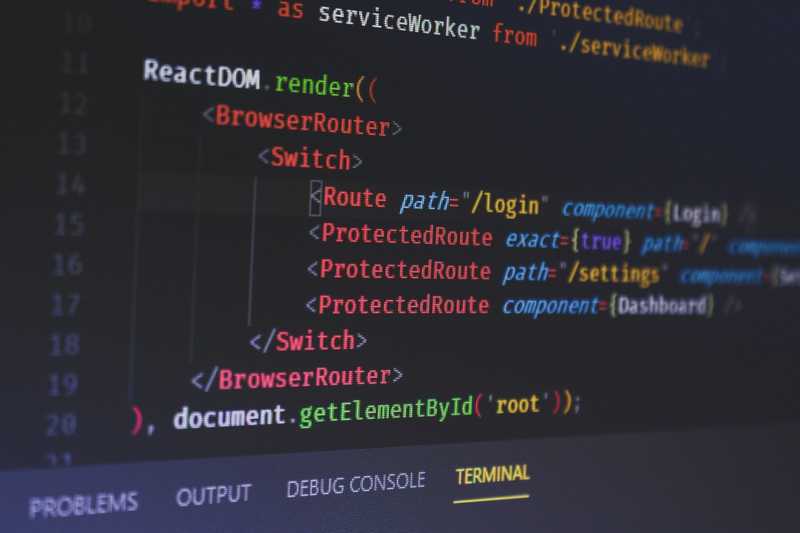
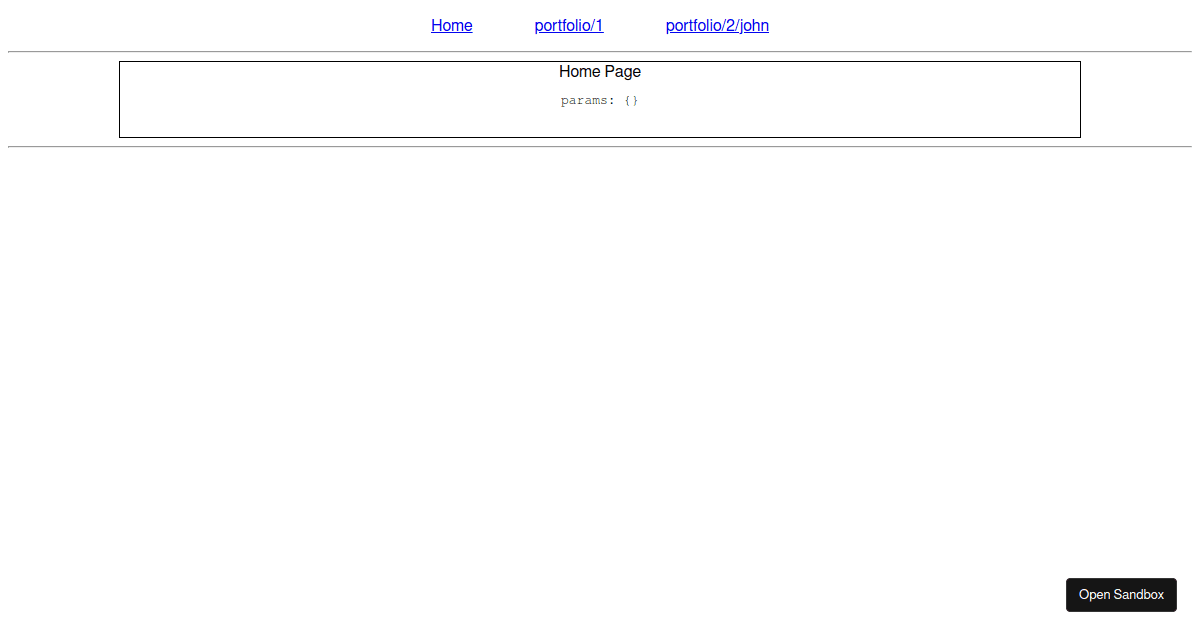
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/b8EZtA2VpFlxdsLyycjIWhoX9JRh1o5usrPs)







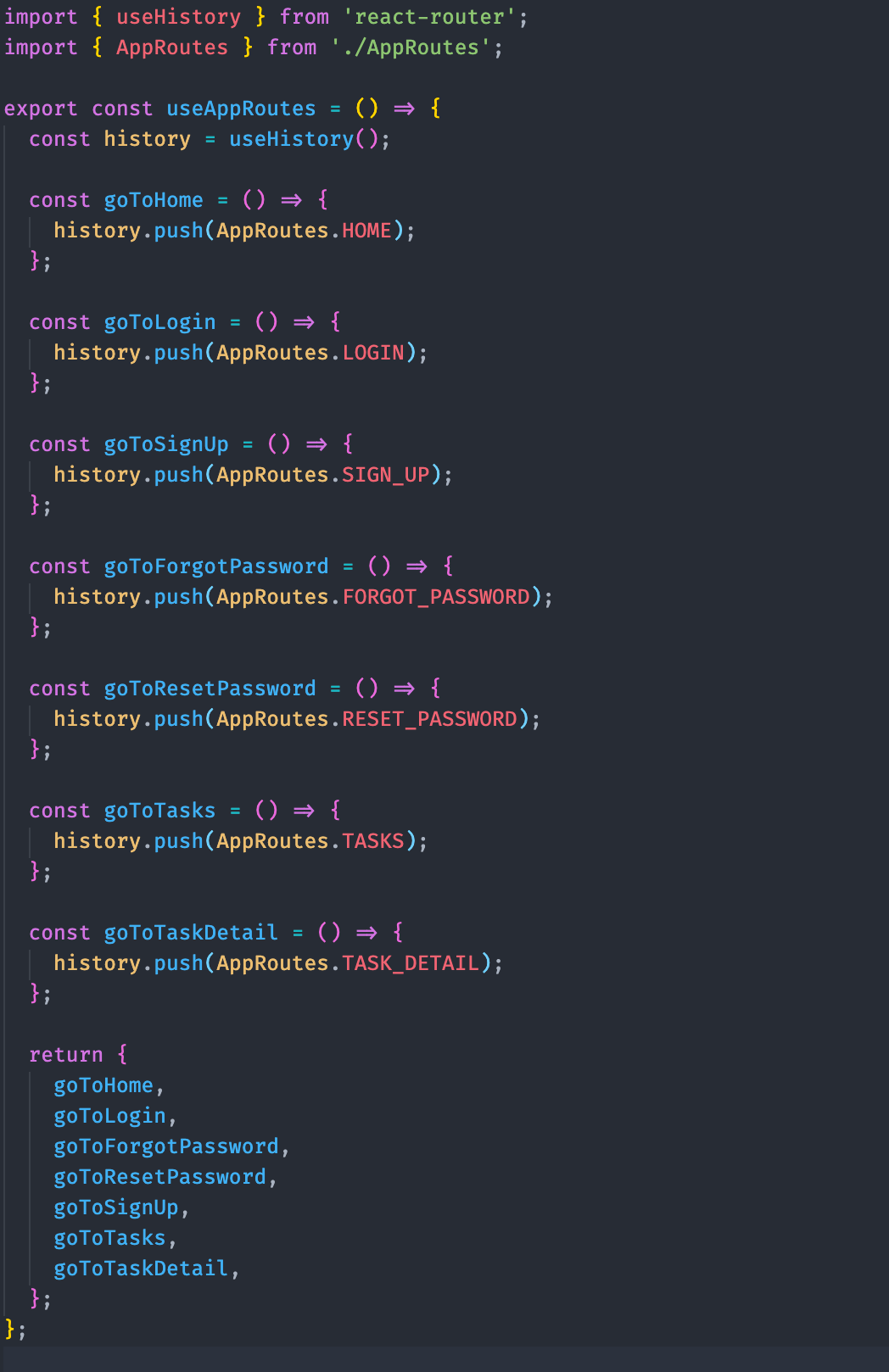
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/uHh5Y5m7cDC7jIR7H7n8py4nDU2ffGdhjKAt)