
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
![vue.js - How to fix [Vue Router warn]: Discarded invalid param(s) "id" when navigating - Stack Overflow vue.js - How to fix [Vue Router warn]: Discarded invalid param(s) "id" when navigating - Stack Overflow](https://i.stack.imgur.com/ExZ9N.jpg)
vue.js - How to fix [Vue Router warn]: Discarded invalid param(s) "id" when navigating - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding











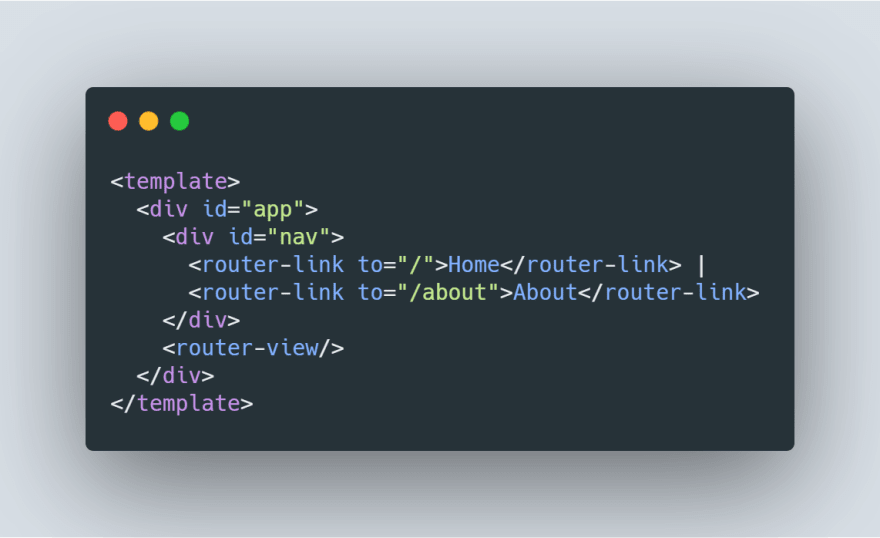
![Setting up a Router on Vue 3. #ExplainLikeI'm5 [3] | by Debbie | codeburst Setting up a Router on Vue 3. #ExplainLikeI'm5 [3] | by Debbie | codeburst](https://miro.medium.com/v2/resize:fit:1400/1*malxOB5CN3v1Xi0EDEYqag.png)