javascript - Why do my vue-router links sporadically lead to the wrong page (or don't work at all)? - Stack Overflow

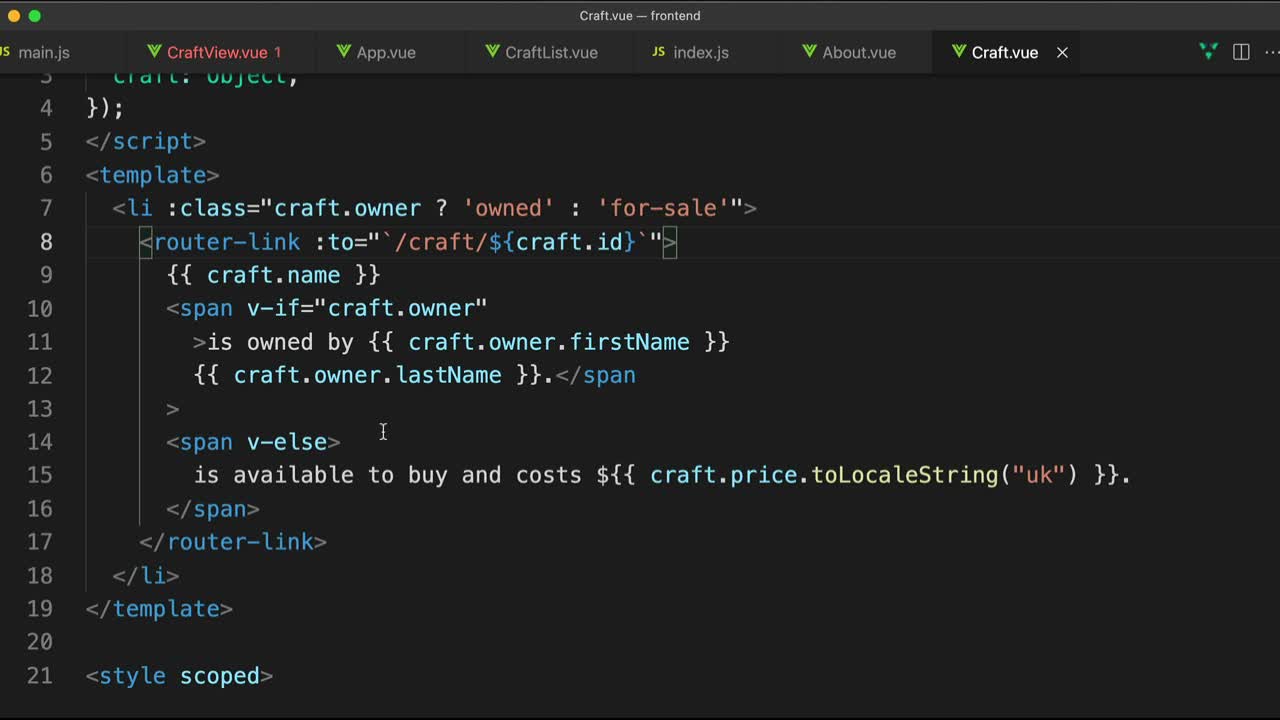
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube
Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub