Vue Tip: Re-Rendering Vue Routes When Path Parameters Change | Michael Hoffmann - Senior Frontend Developer (Freelancer)
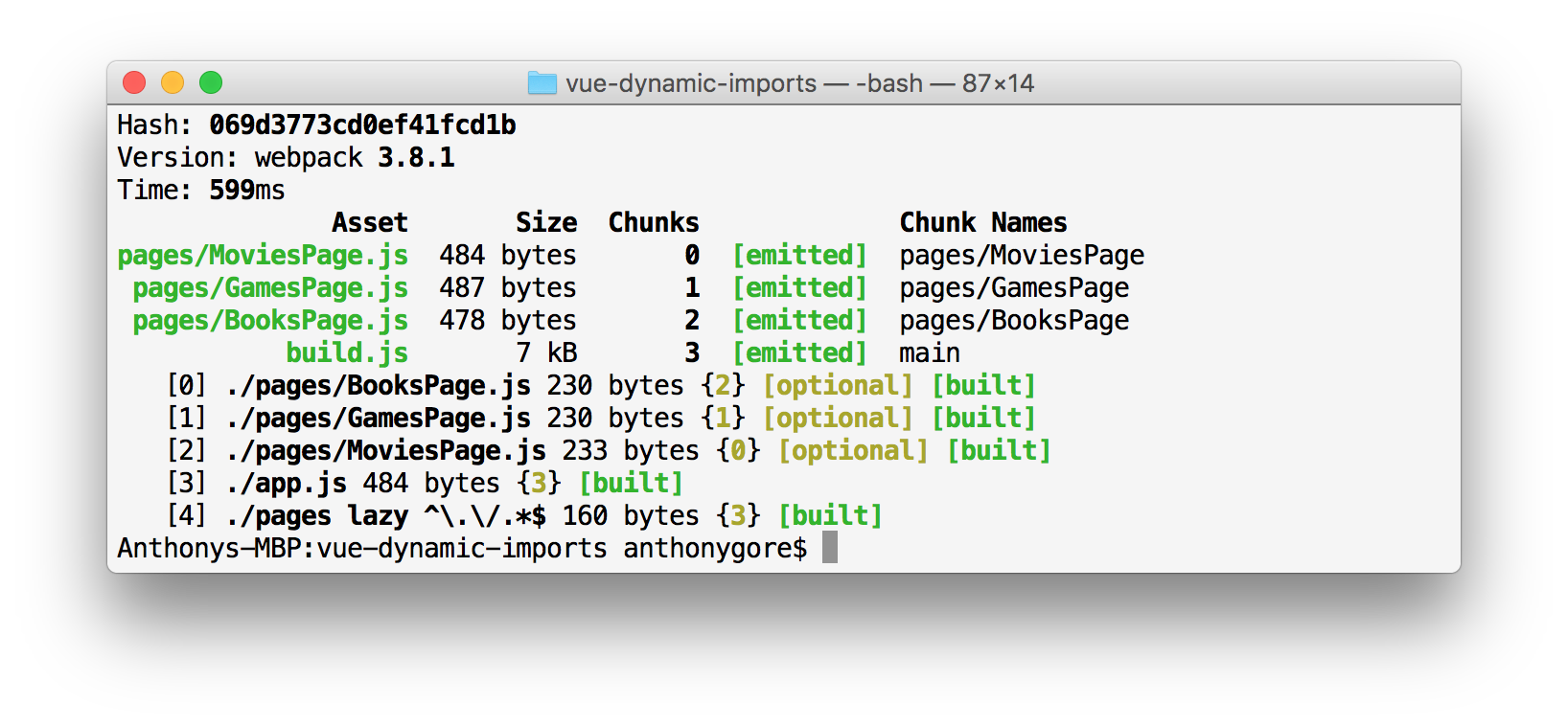
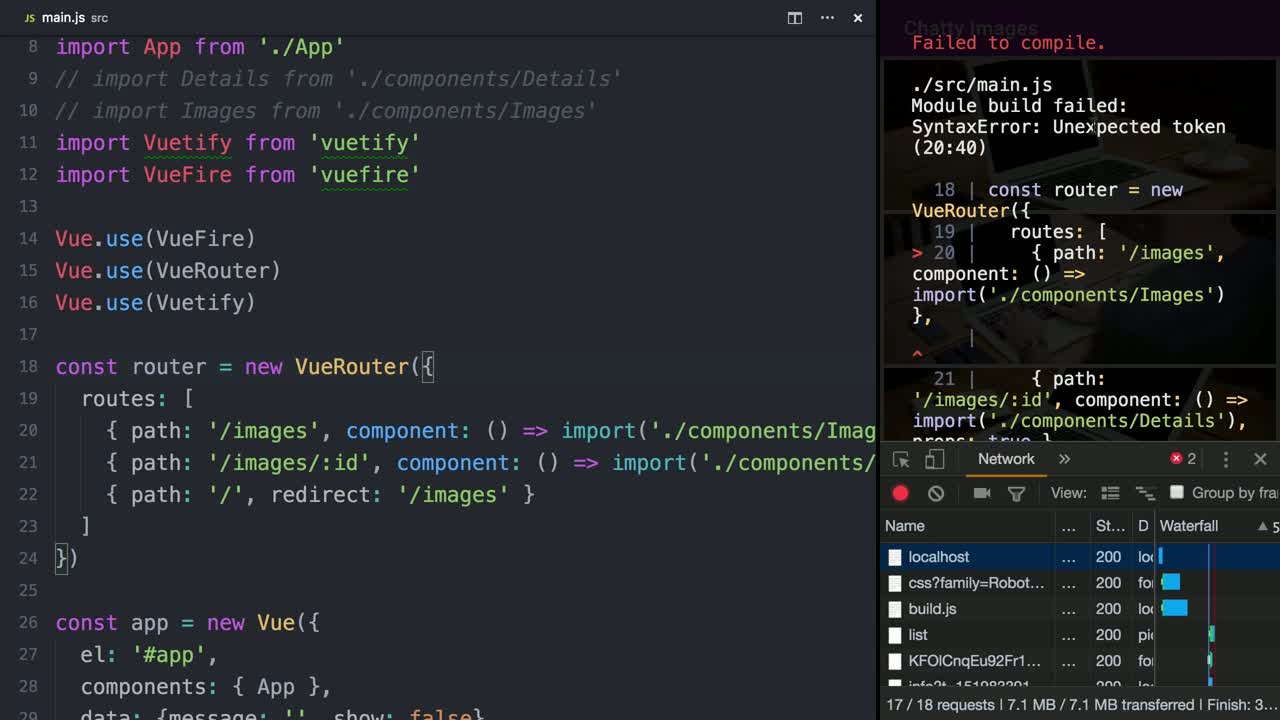
GitHub - anthonygore/vue-dynamic-import: Repo for the article "Build A Lazy-Load Router With Vue.js And The Latest Browser Features"